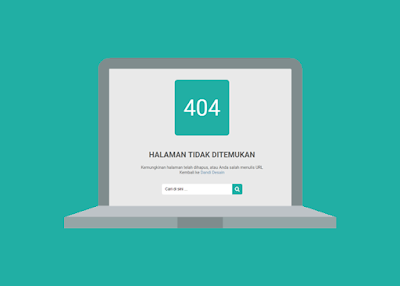
Halaman Error 404 adalah ketika memasukan url pada blog tertentu tetapi ada link yang salah atau link yang sudah dihapus maka judul akan berubah menjadi halaman tidak ditemukan, dan tampilan blog masih ada tetapi pencarian url yang dituju tidak ada. Cara membuat halaman error 404 di blog ini digabungkan dengan CSS agar tampilan seluruhnya menjadi "Halaman error 404 (halaman tidak ditemukan)" pada blog dengan tampilan yang menarik. Untuk melihat contoh halaman error 404, silahkan buka http://dandidesain.blogspot.com/error404.
Masuk ke blogger.com -> Template -> Edit HTML, lalu pastekan kode dibawah ini diatas kode
Cara Membuat Halaman Error 404 di Blog
Sebelumnya diblog harus sudah memasang fontawesome, karena icon pencarian menggunakan fontawesome.Masuk ke blogger.com -> Template -> Edit HTML, lalu pastekan kode dibawah ini diatas kode
]]></b:skin>/* Error Page 404 */
#error-page{background-color:#e9e9e9;position:fixed!important;position:absolute;text-align:center;top:0;right:0;bottom:0;left:0;z-index:99999;}
#error-inner{margin:5% auto;}
#error-inner .box-404{width:200px;height:200px;background:#21afa4;color:#fff;font-size:80px;line-height:200px;border-radius:10px;margin:0 auto 50px;position:relative;}
#error-inner .box-404::after{content:"";width:0;height:0;bottom:-8px;border-color:#21afa4 transparent transparent;border-style:solid;border-width:9px 9px 0;position:absolute;left:47%;}
#error-inner h1{text-transform:uppercase;}
#error-inner p{line-height:0.em;font-size:15px;}
.dandy-pencarian form{background:#fff;max-width:295px;margin:0 auto;border-radius:5px;webkit-border-radius:5px;-moz-border-radius:5px;overflow:hidden;}
.dandy-pencarian{text-align:center;}
.dandy-pencarian input[type="text"]{padding:10px;border:0;width:234px;font-size:14px;color:#000;}
.dandy-pencarian input[type="text"]:focus{outline:none;}
.dandy-pencarian .dandy-submit{background:#3cc091;padding:0;border:none;cursor:pointer;padding:10px;float:right;}
.dandy-pencarian .fa-search{color:#fff;font-size:18px;}
Kemudian pastekan kode dibawah ini diatas kode
<body><b:if cond='data:blog.pageType == "error_page"'>
<style type='text/css'>
body{overflow:hidden;}
</style>
<div id='error-page'>
<div id='error-inner'>
<div class='box-404'>404</div>
<h1>Halaman tidak ditemukan</h1>
<p>Kemungkinan halaman telah dihapus, atau Anda salah menulis URL</p>
<p>Kembali ke <a expr:href='data:blog.homepageUrl'><data:blog.title/></a></p>
<div class='dandy-pencarian' style='margin-top: 2%;'>
<form action='/search' method='get'>
<input name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value=''' type='text' value='Cari di sini ...'/>
<button class='dandy-submit' style='background:#21afa4;' type='submit'><i class='fa fa-search fa-2x' style='color:#fff;'/></button>
</form>
</div>
</div>
</div>
</b:if>Simpan template.
Jika sudah berhasil maka tampilan halaman tidak ditemukan akan berubah seperti gambar diatas
Cara melihatnya, buka link http://url-blog-sobat.blogspot.com/error404. Apabila tampilan sudah terganti, berarti sobat sudah berhasil.





![Download Yu-Gi-Oh! Duel Monster Batch Episode 1-224 [Tamat] Subtitle Indonesia](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrTai-B8uXMW5xaioNOgsVeTGSqC7RXZwgNQYu_h-h5BLFznfvQIARiSDK9gsDizFC8UdIeVfWF9rWQwyCKkLIymdp4gJ3iytUZ3VviSYsTr9MO_QB4AqHyUf-YynbFlplOd2cJrdLVesO/s72-c/yu-gi-oh_desktop_1280x960_hd-wallpaper-650516.jpg)




![Download Yu-Gi-Oh! Duel Monster Batch Episode 1-224 [Tamat] Subtitle Indonesia](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrTai-B8uXMW5xaioNOgsVeTGSqC7RXZwgNQYu_h-h5BLFznfvQIARiSDK9gsDizFC8UdIeVfWF9rWQwyCKkLIymdp4gJ3iytUZ3VviSYsTr9MO_QB4AqHyUf-YynbFlplOd2cJrdLVesO/w72-h72-p-k-no-nu/yu-gi-oh_desktop_1280x960_hd-wallpaper-650516.jpg)
No comments:
Post a Comment